Hardware
In this class we are going to concern ourselves with producing images on video screens rather than onto printers, or plotters since that allows a much greater amount of interactivity.Convenient to think of models in mathematical terms but hardware brings CG back to reality.
Evolution of Video Display Hardware:
- Text generated graphics
- Series of printed characters and spaces
- For example a simple plot of a sine function.
- Some density images can be generated ( . versus # )
- + Fast, simple, and ( relatively ) easy
- + Requires no special hardware or libraries
- - Monochrome and crude.
1.0 | *
| *
| *
| *
0.5 | *
| *
| *
| *
0.0 +---*----------
| *
| *
| *
- Special graphics characters
- Uses the extended ASCII character set, 128 to 255
- Special symbols mapped to extended ASCII codes.
- + Fast, easy, & simple
- +Works reasonably well for line boxes, smiley faces, etc.
- +Allows for color, & reverse video


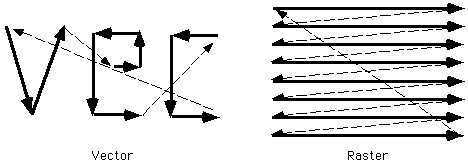
- Vector (calligraphic) displays
- lines drawn directly, no predefined grid
- commands tell the electron gun where to move and when to turn on/off
- + lines are smooth
- + close to the 'pure mathematics' of the model
- - slower with more elements to be drawn, can start to flicker
- - only lines possible, no filled polygons, or bitmaps
- - monocrome for each electron gun
- Raster displays
- image represented by a rectangular grid of pixels (picture elements)
- image stored in a frame buffer
- electron gun(s) continually scanning in a regular pattern (line by line across entire screen)
- + constant time to redraw any number of elements
- + no flicker
- - jagged edges from conversion to pixels
- - discretized version of the model


You need to keep redrawing the image on the screen to keep it from fading away. Vector displays redraw as quickly as possible given the number of objects on the screen; CRT based raster displays redraw the image (or refresh the screen) at a fixed rate (e.g. 60 times per second) no matter how complex the scene.
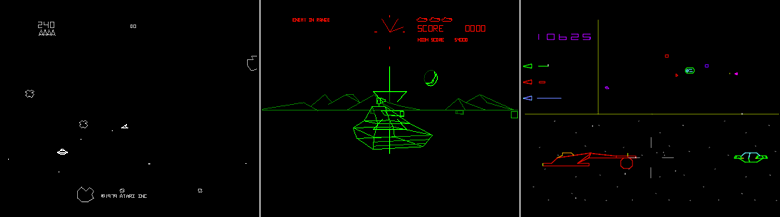
For those who spent their early youth in the arcades, vector games included:
- Asteroids
Battlezone
Lunar Lander
Star Trek
Star Wars
Tempest

Initially these games were monocrome (white, green, or some other single color), as in asteroids, then coloured filters were used to colour different parts of the screen using the same monocrome electron gun as in Battlezone, and finally when RGB electron guns were cheap enough, true multi-colour vector games were possible.
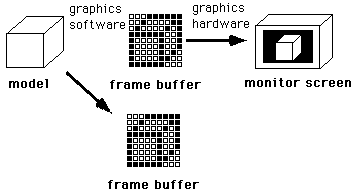
Buffers in Raster Displays
Pretty much all CG done using raster displays. The screen is represented by a 2D array of elements

Frame buffer - array of computer memory used to store an image to be displayed
The user manipulates the values in the frame buffer.
60 times a second (or at some other fixed rate) the frame buffer is copied onto the display device.
If video screen is 512 pixels wide by 512 pixels tall the frame buffer must be able to store 512 X 512 elements ... one element for each pixel on the screen
monocrome display:
- 512 x 512 x 1bit (bit is either 0=off, or 1=on.)
Each of the 512 x 512 pixels can be either on or off (white or black)
32768 bytes total
- 512 x 512 x 8bit (each pixel is 8 bits deep so values 0-255
are possible.)
Each of the 512 x 512 pixels can be one of 256 shades of grey (from black to white.)
262,144 bytes total
- 512 x 512 x 24bit (each pixel has 8 bits for red, 8 bits for
green, and 8 bits for blue.)
Each pixel can be black->bright red (0-255) combined with black->bright green (0-255) combined with black->bright blue (0-255)
786,432 bytes total
Each of the 512 x 512 pixels can be one of 16 million colours

note however, that a 512 x 512 display has only 262,144 pixels so only 262,144 colours can be displayed simultaneously.
A 1280 x 1024 display (common workstation screen size) has only 1,310,720 pixels, far fewer than the 16,000,000 possible colours. ( 3.75 MB for this configuration )
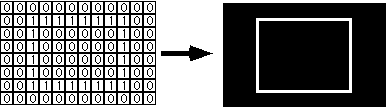
- want benefits of 24 bit colour with only 8 bit display
512 x 512 x 8bit (each pixel is 8 bits deep so values 0-255 are possible.)
Each of the 512 x 512 pixels can be one of 256 index values into a video lookup table.
video lookup table has 256 24bit RGB values where each value has 8 bits for red, 8 bits for green, and 8 bits for blue.
16 million colours are possible, but only 256 of them can be displayed at the same time.
Memory needs are 512x512x1byte plus 256x3bytes = 262,912 bytes, much less than the 786,432 needed without the colour map.

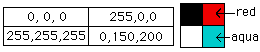
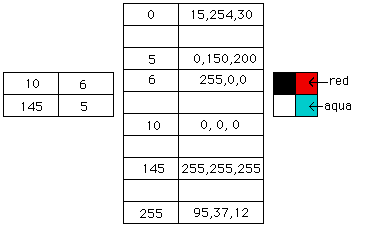
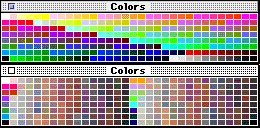
Here are 2 sample colourmaps each with 256 24bit RGB values:

width of colour map (e.g. 24 bit) determines number of colours that can be chosen from
Size of various frame buffers:
| screen size | Monocrome | 8-bit | 24-bit |
|---|---|---|---|
| 512 X 512 | 32K | 256K | 768K |
| 640 X 480 | 38K | 300K | 900K |
| 1280 X 1024 | 160K | 1.3M | 3.8M |
Hardware affects on computer animation
A program may take several minutes, hours, or days to render a single image. These images can then be stored and played back or recorded to create animationA more interesting situation is when the animation is live with the computer generated image changing while the user watches, or as the user interacts with the computer.
To do the more interactive kind of animation you really need a SECOND frame buffer ... this is similar to how a motion picture works.
Movie theatre projectors show a new image 24 times per second in the following sequence; so the patron sees only the moving images, not the movement of the film through the projector:
- A new frame is moved in front of the lens
- the shutter is opened to display the frame
- the shutter is closed
Similar problem in computer graphics. In the case of a film, each of the frames has already been generated and its just a question of showing them; whereas in interactive computer graphics the frames are being drawn one at a time. The frame buffer is regularly sent to the display device (eg 60 times per second) whether the frame buffer has been completely updated or not. We don't want the user to see the screen being cleared and the new image being drawn on the screen each time the display refreshes. We only want the user to see a sucession of completely drawn images.
Solution is to have two frame buffers.
User draws into one buffer while the other is being displayed.
When drawing is complete the buffers are swapped.
In OpenGL / Glut this is called "double buffering". It is set up with the GLUT_DOUBLE flag when initializing the display, and then the buffers are swapped with "glutSwapBuffers( )".

We can only swap buffers in between screen refreshes - when electron gun of the CRT is off and moving from bottom of screen to the top. Note that different CRT monitors refresh at different rates. Also note that as we move more towards LCD displays and away from CRT displays that the hardware changes, but there are still timing constraints. In the case of LCDs the refresh rate is only important when the images are changing. For more info on the two types of displays the following link gives a nice description: http://www.ncdot.org/network/developers/guide/display_tech.html
If you can clear the frame buffer and the draw scene in less than 1/60th second you will get 60 frames per second.
If it takes longer than 1/60th of a second to draw the image (e.g. 1/59th of a second) then by the time you are ready to swap frame buffers the electron gun is already redrawing the current frame buffer again, so you must wait for it to finish before swapping buffers (e.g. 1/30th of a second after the last swap buffers if the frame takes 1/59th of a second.)
If the screen refreshes 60 times a second you can have a new image on the screen:
- 1/60th of a second ... 60 frames per second if all frames take equal time
- 1/30th of a second ... 30 frames per second if all frames take equal time
- 1/20th of a second ... 20 frames per second if all frames take equal time
- 1/15th of a second ... 15 frames per second if all frames take equal time
- 1/12th of a second ... 12 frames per second if all frames take equal time
- 1/10th of a second ... 10 frames per second if all frames take equal time
Can your program run at 45 frames per second (fps)?
Yes. if 30 frames take 1/60th each and the next 15 frames take 1/30th each you will display 45 frames per second.
For smooth motion you want at least 10 frames per second, and preferably more than 15 frames per second. More is better.
No comments:
Post a Comment